Richiedi Campione
Prodotto:
Articolo:
Codice:
Richiedi informazioni
Prodotto:
Articolo:
Codice:
Confezione:
Seleziona un articolo
| Prodotto | Misure | ||
|---|---|---|---|

|
SEG01-212
Cartello Passo Carrabile |
200 x 300 mm | |

|
SEG01-213
Cartello Passo Carrabile - Rimozione |
200 x 300 mm | |

|
SEG01-214
Cartello Divieto Sosta Proprietà Privata |
200 x 300 mm | |

|
SEG01-215
Cartello Sosta Vietata |
200 x 300 mm | |

|
SEG01-216
Cartello Sosta Vietata Anche Notte |
200 x 300 mm | |

|
SEG01-217
Cartello Divisione Sosta Rimozione |
200 x 300 mm | |

|
SEG01-218
Cartello Strada Privata |
200 x 300 mm | |

|
SEG01-219
Cartello Proprietà Privata |
200 x 300 mm | |

|
SEG01-220
Cartello Divieto di Sosta Lasciare Libero il Passaggio |
200 x 300 mm | |

|
SEG01-221
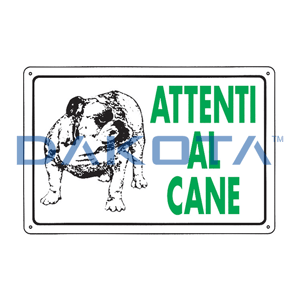
Cartello Attenti al cane |
200 x 300 mm | |

|
SEG01-222
Attenti al Cane (rosso) |
200 x 300 mm | |

|
SEG01-223
Cartello Attenti al cane - al padrone |
200 x 300 mm | |

|
SEG01-224
Cartello Attenti al cane |
200 x 300 mm | |

|
SEG01-225
Cartello Attenti al cane |
200 x 300 mm | |

|
SEG01-226
Cartello Attenti al cane |
200 x 300 mm | |

|
SEG01-227
Cartello Vendesi |
200 x 300 mm | |

|
SEG01-228
Cartello Affittasi |
200 x 300 mm | |

|
SEG01-229
Cartello Parcheggio Privato |
200 x 300 mm | |

|
SEG01-230
Cartello Uscita Emergenza Destra |
200 x 300 mm | |

|
SEG01-231
Cartello Uscita Emergenza Sinistra |
200 x 300 mm | |

|
SEG01-232
Cartello Uscita Emergenza Basso |
200 x 300 mm | |

|
SEG01-233
Cartello Dispersore di Terra |
200 x 300 mm | |

|
SEG01-234
Cartello Estintore |
200 x 300 mm | |

|
SEG01-235
Cartello Idrante |
200 x 300 mm | |

|
SEG01-236
Cartello Vietato Fumare |
200 x 300 mm | |

|
SEG01-237
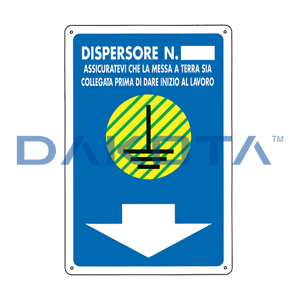
Cartello Dispersore N. |
200 x 300 mm | |

|
SEG01-238
Cartello Divieto Sosta Cancello Automatico |
200 x 300 mm | |

|
SEG01-239
Cartello Divieto di Affissione |
200 x 300 mm | |

|
SEG01-240
Cartello Vietato l'Accesso Proprietà Privata |
200 x 300 mm | |

|
SEG01-241
Cartello Parcheggio Riservato ai Condomini |
200 x 300 mm | |

|
SEG01-242
Cartello Parcheggio Riservato ai Clienti |
200 x 300 mm | |

|
SEG01-243
Vietato l'Accesso |
200 x 300 mm | |

|
SEG01-244
Cartello Vietato Ingresso Persone non Autorizzate |
200 x 300 mm | |

|
SEG01-245
Cartello Vietato Ingresso non Addetti ai Lavori |
200 x 300 mm | |

|
SEG01-246
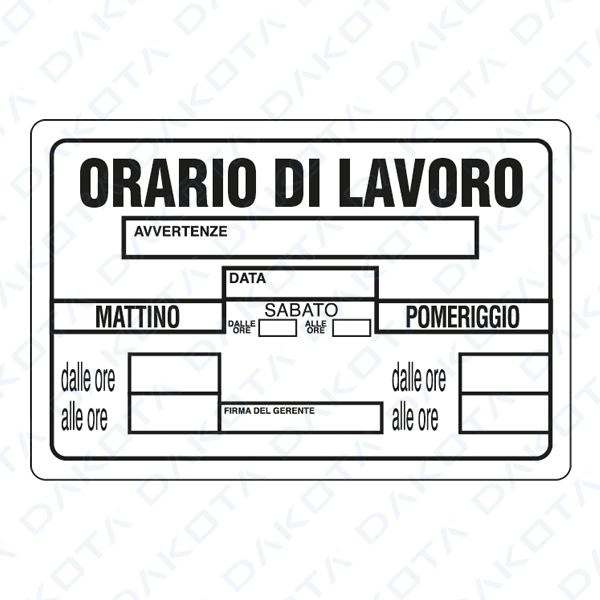
Orario di Lavoro |
200 x 300 mm |
Cartello Passo Carrabile

Codice:
Hai bisogno di aiuto?
Cartello Passo Carrabile - Rimozione

Codice:
Hai bisogno di aiuto?
Cartello Divieto Sosta Proprietà Privata

Codice:
Hai bisogno di aiuto?
Cartello Sosta Vietata

Codice:
Hai bisogno di aiuto?
Cartello Sosta Vietata Anche Notte

Codice:
Hai bisogno di aiuto?
Cartello Divisione Sosta Rimozione

Codice:
Hai bisogno di aiuto?
Cartello Strada Privata

Codice:
Hai bisogno di aiuto?
Cartello Proprietà Privata

Codice:
Hai bisogno di aiuto?
Cartello Divieto di Sosta Lasciare Libero il Passaggio

Codice:
Hai bisogno di aiuto?
Cartello Attenti al cane

Codice:
Hai bisogno di aiuto?
Attenti al Cane (rosso)

Codice:
Hai bisogno di aiuto?
Cartello Attenti al cane - al padrone

Codice:
Hai bisogno di aiuto?
Cartello Attenti al cane

Codice:
Hai bisogno di aiuto?
Cartello Attenti al cane

Codice:
Hai bisogno di aiuto?
Cartello Attenti al cane

Codice:
Hai bisogno di aiuto?
Cartello Vendesi

Codice:
Hai bisogno di aiuto?
Cartello Affittasi

Codice:
Hai bisogno di aiuto?
Cartello Parcheggio Privato

Codice:
Hai bisogno di aiuto?
Cartello Uscita Emergenza Destra

Codice:
Hai bisogno di aiuto?
Cartello Uscita Emergenza Sinistra

Codice:
Hai bisogno di aiuto?
Cartello Uscita Emergenza Basso

Codice:
Hai bisogno di aiuto?
Cartello Dispersore di Terra

Codice:
Hai bisogno di aiuto?
Cartello Estintore

Codice:
Hai bisogno di aiuto?
Cartello Idrante

Codice:
Hai bisogno di aiuto?
Cartello Vietato Fumare

Codice:
Hai bisogno di aiuto?
Cartello Dispersore N.

Codice:
Hai bisogno di aiuto?
Cartello Divieto Sosta Cancello Automatico

Codice:
Hai bisogno di aiuto?
Cartello Divieto di Affissione

Codice:
Hai bisogno di aiuto?
Cartello Vietato l'Accesso Proprietà Privata

Codice:
Hai bisogno di aiuto?
Cartello Parcheggio Riservato ai Condomini

Codice:
Hai bisogno di aiuto?
Cartello Parcheggio Riservato ai Clienti

Codice:
Hai bisogno di aiuto?
Vietato l'Accesso

Codice:
Hai bisogno di aiuto?
Cartello Vietato Ingresso Persone non Autorizzate

Codice:
Hai bisogno di aiuto?
Cartello Vietato Ingresso non Addetti ai Lavori

Codice:
Hai bisogno di aiuto?
Orario di Lavoro

Codice: